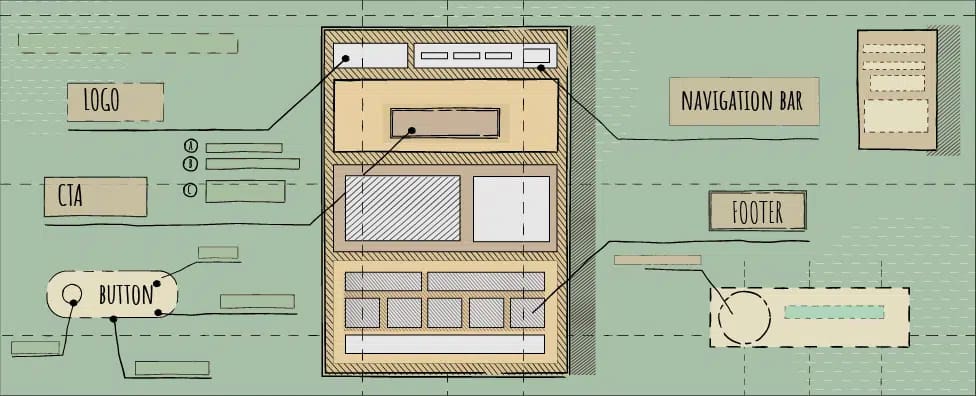
Basic Anatomy Of A Website: 6 parts of a website layout
Introduction:
A website is a powerful tool that can communicate information. It builds an online presence, and even drives sales. However, in order for a website to be effective, it must be well-designed and thoughtfully laid out. This is where understanding the anatomy of a website becomes crucial. An Anatomy of a website refers to the various elements and components that make up the design and functionality of the site. By understanding the key elements of the anatomy of a website, you can create a website that is visually appealing, easy to navigate, and effective in achieving its goals. In this blog post, we will explore the basic anatomy of a website and discuss each of its essential components in detail.
The internet has become an integral part of our daily lives, and websites are the backbone of this digital landscape. Websites are the virtual storefronts for businesses, the primary source of information for individuals, and the hub for online communities. With the rise of online platforms and e-commerce, having a well-designed website is more important than ever.
Header
The header is the topmost section of a website layout. It is where visitors will often first interact with the website. It typically includes the website’s logo, navigation menu, and sometimes a search bar. The logo is important because it helps visitors identify the brand or website they’re on. The navigation menu is also crucial as it allows visitors to easily access different pages on the website and find what they’re looking for. By including a search bar in the header, visitors can quickly find specific content on the website. The header should be visually appealing and easy to read to make a positive first impression.
Hero Section
As the first full-screen section of a website layout, the hero section specifically immediately grabs the visitor’s attention. To create an attention-grabbing effect, the hero section often includes a large image or video, as well as a headline and subheading. The primary objective of this section is to provide visitors with a quick and effective overview of what the website is all about. Moreover, Its also about what they can expect to find. It’s important to make sure the content in the hero section is visually appealing and relevant to the website’s overall theme or message. The hero section sets the tone for the rest of the website. It should be designed to make a lasting impact.
Content Sections
In addition, it’s important to ensure that the content is visually appealing and relevant to the website’s overall theme or message. This is possible by using high-quality images and videos that complement the text, as well as choosing a color scheme and font style that matches the website’s brand. Furthermore, the content sections should engage visitors and keep them on the website. This can be done by including calls to action, such as buttons or links, that encourage visitors to explore further. Furthermore, it’s important to make sure that the content is visually appealing and relevant to the website’s overall theme or message. Ultimately, the main goal of designing the content sections is to engage visitors and keep them on the website.
Sidebar
The sidebar is a section of the website layout that appears alongside the main content. It can include additional information or links that are relevant to the content on the page. Sidebars often display advertisements, social media links, or a list of recent posts. However, it’s important to make sure the sidebar doesn’t distract from the main content and that it’s not overwhelming for visitors. The sidebar should complement the main content and provide visitors with additional information or resources.
Footer
The footer is the bottom section of a website layout. It often contains important information that visitors may be looking for. This can include contact information, social media links, and copyright information. The footer can also include additional navigation links or a sitemap to help visitors easily find what they’re looking for. It’s important to make sure the footer is well-designed and easy to read. Visitors will often scroll down to the bottom of the page to find this information.
Call-to-Action (CTA)
A call-to-action (CTA) is a button or link that nudges site visitors towards carrying out a particular activity, such as subscribing to a newsletter or buying something. CTAs should be prominently displayed throughout the website and should be clear and concise. It’s important to make sure the CTA stands out visually and is relevant to the website’s overall goal. By including CTAs throughout the website, visitors are more likely to engage with the website and take the desired action.
In summary, each part of a website layout plays an important role in creating a user-friendly and visually appealing online space. By focusing on each of these elements and making sure they’re relevant to the website’s overall theme or message. You can create a website that effectively communicates your brand or message to your audience.
Few points the basic anatomy of a website:
- A website’s layout is the foundation on which all its elements are placed.
- The header is the topmost section of a website and often includes the website’s logo, navigation menu, and search bar.
- The hero section is the first full-screen section of a website. It is designed to grab the visitor’s attention with a large image or video and a compelling headline.
- The sidebar is a section of the website that appears alongside the main content and can include additional information or links relevant to the content on the page.
- The footer is the bottom section of a website and often contains important information, such as contact details, social media links, and copyright information.
- A call-to-action (CTA) is a button or link that encourages visitors to take a specific action, such as signing up for a newsletter or making a purchase. It should be prominently displayed throughout the website.
Conclusion:
Creating a website can seem overwhelming, but understanding the basic anatomy of a website can help make the process easier. The six main parts of a website layout – header, hero section, content sections, sidebar, footer, and call-to-action – all play important roles in creating a user-friendly and visually appealing online space. By focusing on these elements and making sure they’re relevant to the website’s overall theme or message. You can create a website that effectively communicates your brand or message to your audience.
A website’s layout is a critical component of its design. It can greatly affect how visitors interact with and perceive the website. Understanding the basic anatomy of a website’s layout can help you create a website that is user-friendly, visually appealing, and effective in achieving its goals. creating a better websites helps to popularize it draw more audiences in.